
A credit card widget for Flutter
How to get this package. By going at pub.dartlang.org you can get this package or you can simple search for flutter_credit_card in pub.dartlang.org. Add the dependency in your pubspec.yaml file.

Flutter Credit Card Widget FlutterCore
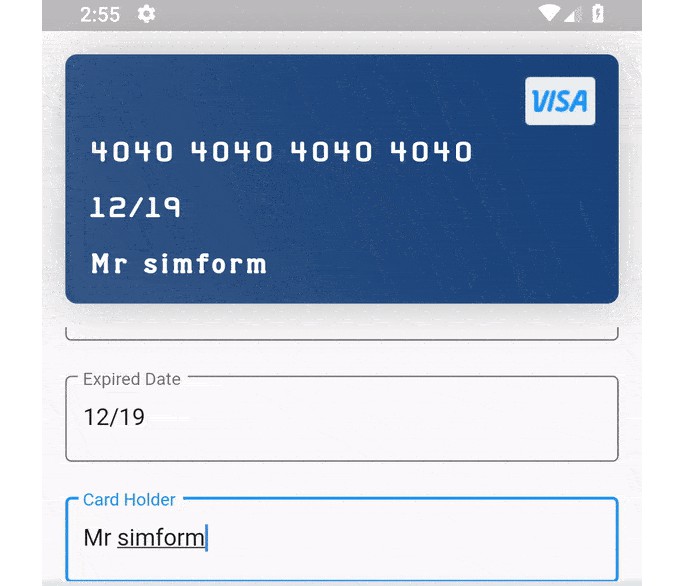
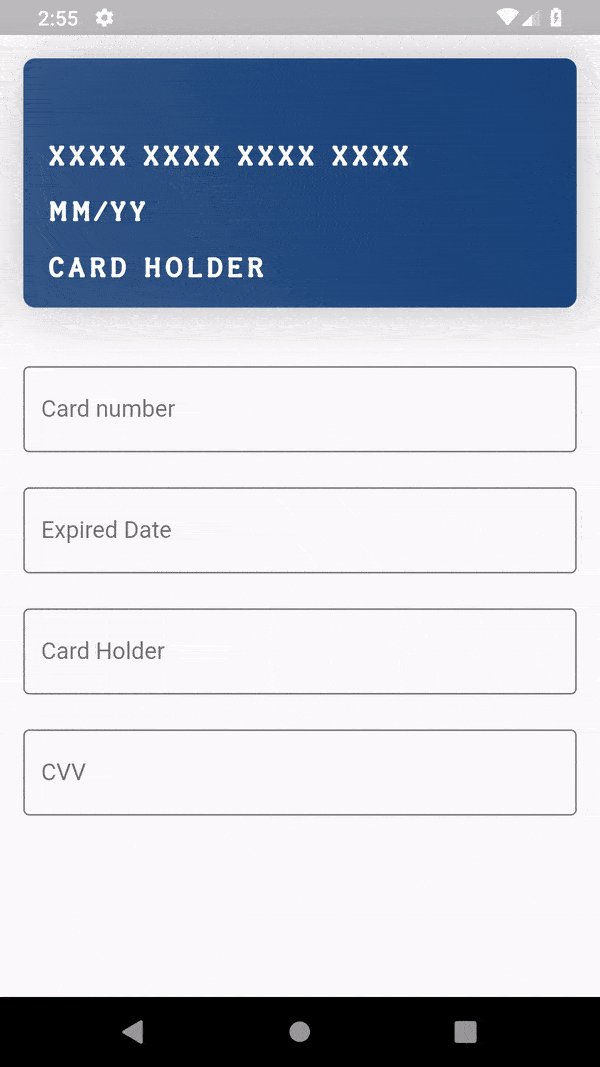
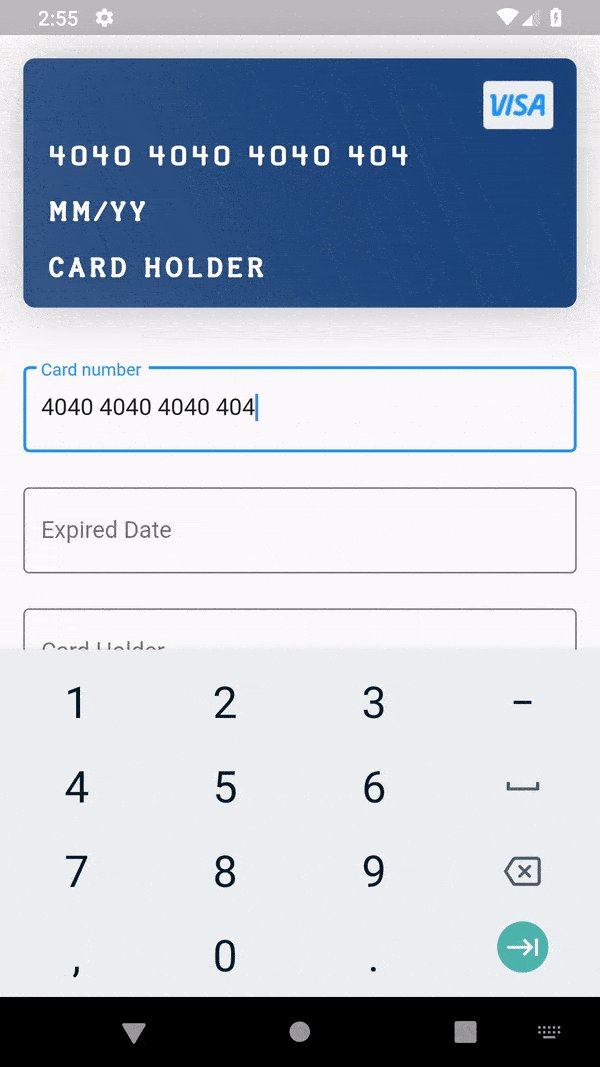
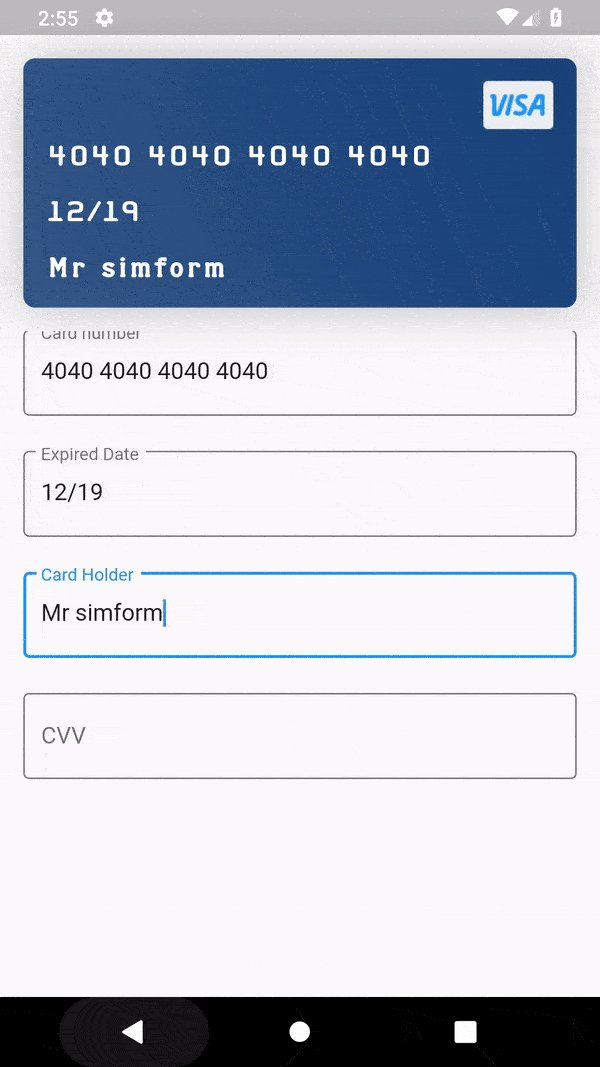
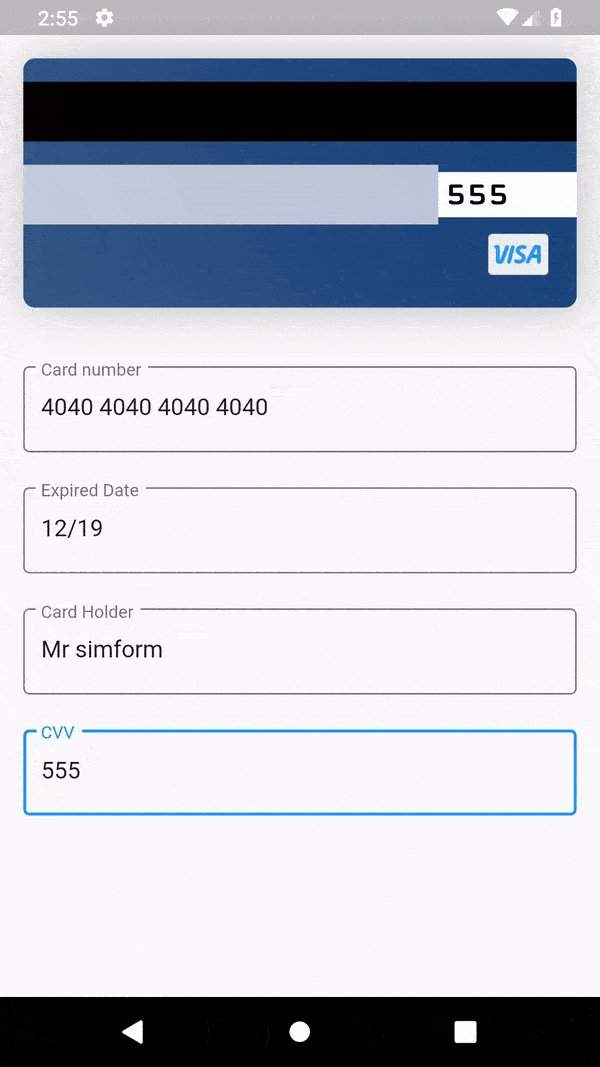
Flutter Credit Card. A Flutter package allows you to easily implement the Credit card's UI easily with the Card detection. Preview. Installing. Add dependency to pubspec.yaml. Get the latest version in the 'Installing' tab on pub.dartlang.org. dependencies: flutter_credit_card:

A credit card widget for Flutter
A Credit Card widget package with support of entering card details, and animations like card flip and float. READ MORE. credit_card_validator Dart 3 compatible 👍 69 Maintenance Status: Good. A package that validates credit card numbers, expiration dates, and security codes (CVV/CVC) based on the type of credit card.

credit card icon red Widget icon, Ios icon, App icon
Select CreditCardForm from the widget tree or the canvas area. 2. Move to the Properties panel and scroll down to the Input Decoration Properties section. 3. Find the Fill toggle and turn it on. 4. Now find the Fill Color property, click on the box next to Unset, select the color, and then click Use Color or click on Unset and enter a Hex Code.

A Flutter package to easily create a Credit Card in you application
Practice Flutter layout concepts by creating a credit card widget 💳.Through the tutorial, we are going to explore Flutter's layout approach and to give you.

GitHub devsigofficial/virtualcreditcard Virtual Credit Card Widget
CreditCardWidget ( cardNumber: cardNumber, expiryDate: expiryDate, cardHolderName: cardHolderName, cvvCode: cvvCode, showBackView: isCvvFocused, onCreditCardWidgetChange: (CreditCardBrand brand) {}, bankName: 'Name of the Bank', cardBgColor: Colors.black87, glassmorphismConfig: Glassmorphism.defaultConfig (), enableFloatingCard: true,.

Implement Credit Card View In Flutter. Webkul Blog
Adding CreditCardWidget With required parameters CreditCardWidget ( cardNumber: cardNumber, expiryDate: expiryDate, cardHolderName: cardHolderName, cvvCode: cvvCode, showBackView: isCvvFocused, //true when you want to show cvv (back) view ), With optional parameters

Practice Flutter layout concepts by creating a credit card widget — Tutorial by Houssem Selmi
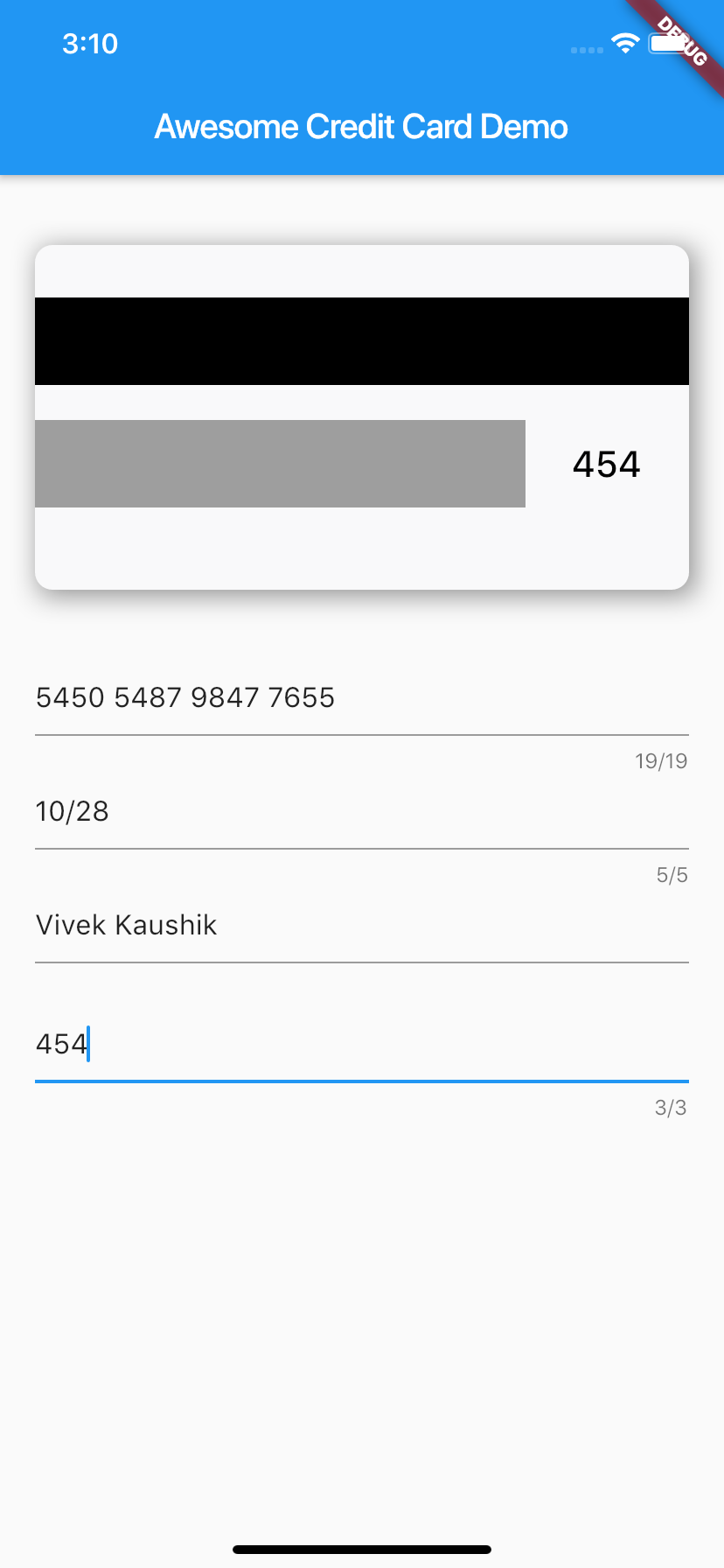
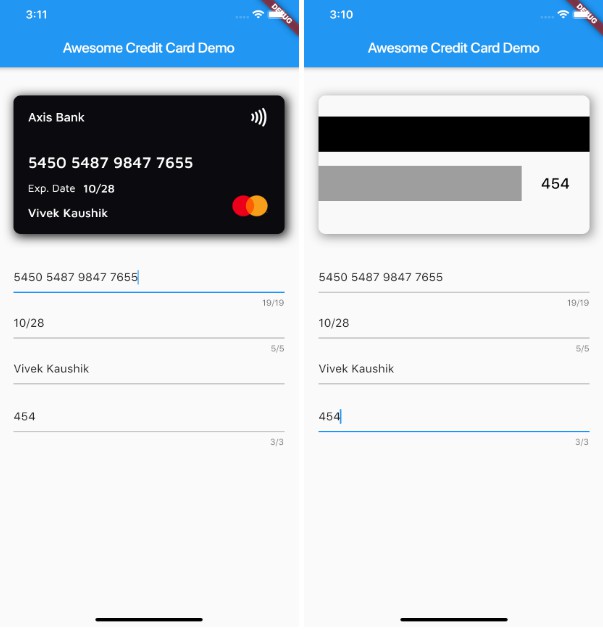
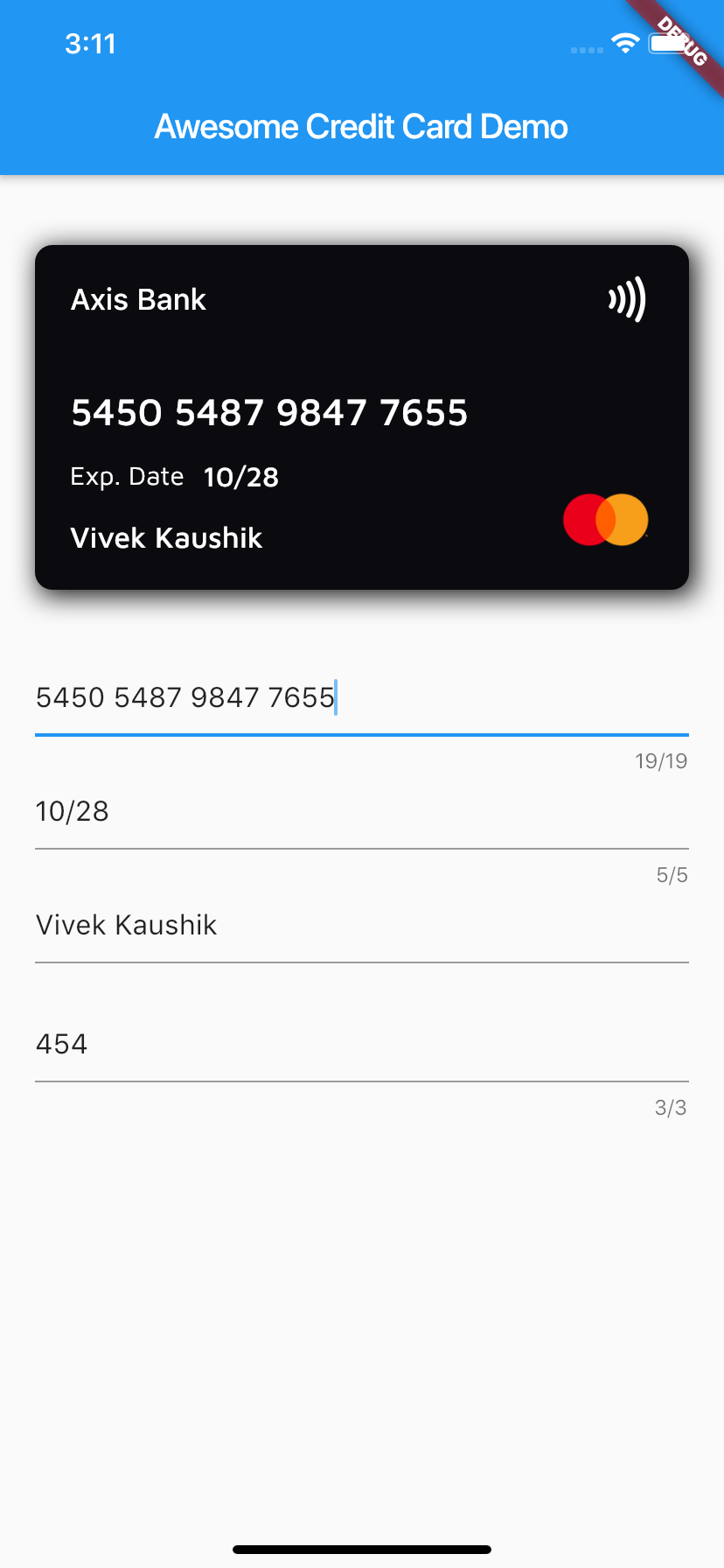
Awesome Card A flutter package to create a Credit Card widget in your application. Stay tuned for the latest updates: 📱Screenshots ⚙️ Installation 👨💻 Usage 🙍🏻♂️ Author 📄 License. README.md. Awesome Card.
GitHub Djcharles26/credit_card Credit Card widget for Flutter
Our Eligibility Checker Is A Quick & Easy Way To Find You The Right Credit Card Deal. See Our Best Cards Today And Enjoy That SuperSaving Feeling. Compare At MoneySuperMarket.

awesome_card Flutter Package
`flutter_swiper` is a popular Flutter package that provides a highly customizable and flexible swiper (or slider) widget. It enables developers to create interactive, swipeable content in their apps, such as image sliders, onboarding screens, and more.

Visa Credit Card Widget Financial
A flutter package to create a Credit Card widget in your application. Stay tuned for the latest updates: 📱Screenshots ⚙️ Installation Import the following package in your dart file import 'package:awesome_card/awesome_card.dart'; 👨💻 Usage Use the Awesome Card Widget

Credit Card Widget Free PSD Freebie Supply
Flutter Credit Card Widget Tutorial Flutter Detect Credit Card Flutter Credit Card Form Flutter Flip Card Animation. Flutter Credit Card Widget; Previous. Flutter Music Player. Next. Flutter Payment Gateway Via Paystack. Android Mining Monitor Application. Pool Supported: Ethermine, Nanopool, 2Miners, Flexpool, Herominers, Hiveon.

A credit card widget for Flutter application App Development
Flutter Credit Card UI - Tutorial 💳. About the project. This project contains the source code of a Flutter Tutorial elaborated to practice Flutter basic layout concepts by creating a credit card widget.. In this Tutorial, we are going to diagram the layout to identify the Flutter widgets that we will use.. Through the Tutorial, I will try to give you a clear comprehension of how to.

Dashboard
CreditCardWidget ({ Key? key, required String cardNumber, required String expiryDate, required String cardHolderName, required String cvvCode, required bool showBackView, Duration animationDuration = const Duration (milliseconds: 500), double? height, double? width, TextStyle? textStyle, TextStyle? cardNumberTextStyle, TextStyle? cvvTextStyle, C.

GitHub devsigofficial/virtualcreditcard Virtual Credit Card Widget
CreditCardWidget ( cardNumber: cardNumber, expiryDate: expiryDate, cardHolderName: cardHolderName, cvvCode: cvvCode, showBackView: isCvvFocused, //true when you want to show cvv (back) view ), With optional parameters

Credit Card Checkout Widget PSD Free Download
Import the package into your Flutter code: import 'package:debit_credit_card_widget/debit_credit_card_widget.dart'; Usage To create a DebitCreditCardWidget, simply instantiate it with the desired properties: DebitCreditCardWidget ( cardHolderName: "John Doe", cardNumber: "0000000000000000", cardExpiry: "1224", //. other properties ), Properties